// #version 120
// The version number is automatically injected by the application.
// It is included above for reference purposes only.
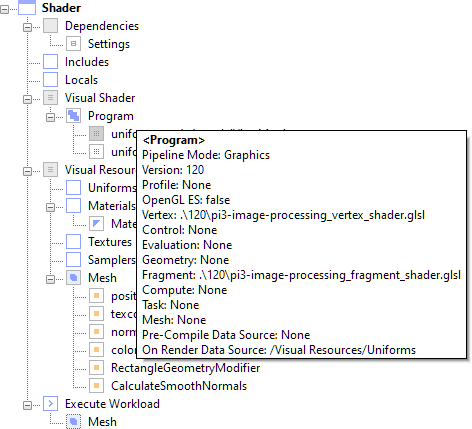
#include <SPA_Version.glsl>
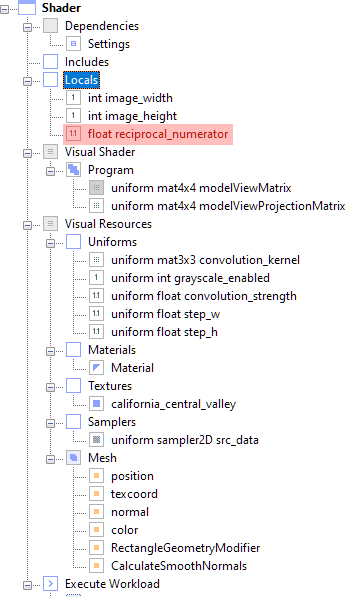
varying vec4 fs_position;
varying vec2 fs_texcoord;
varying vec3 fs_normal;
varying vec4 fs_color;
varying vec3 fs_normalViewspace;
varying vec3 fs_positionViewspace;
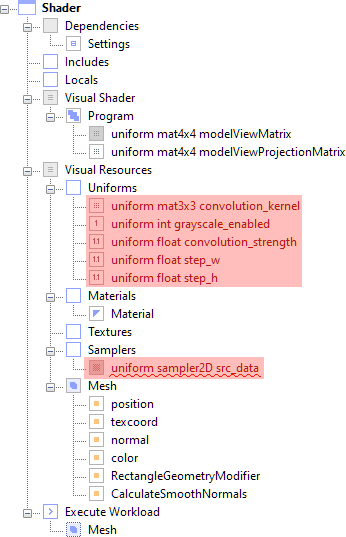
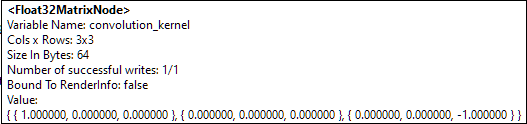
uniform mat3 convolution_kernel;
uniform int grayscale_enabled;
uniform float convolution_strength;
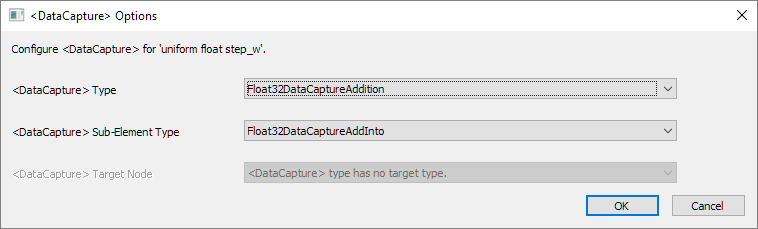
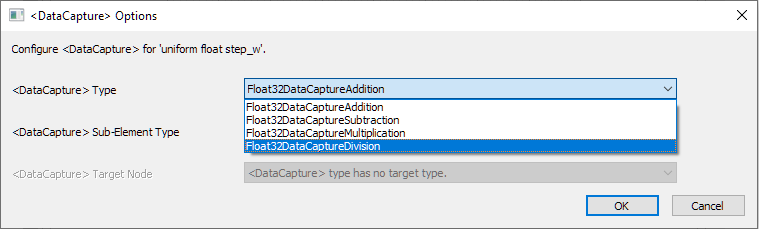
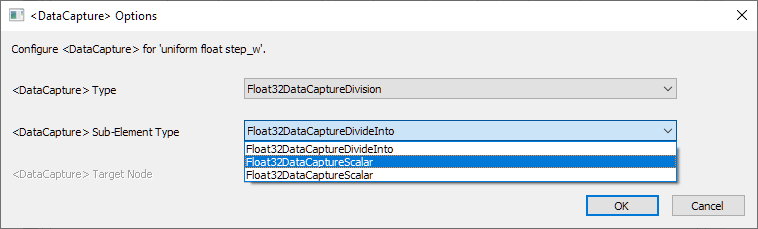
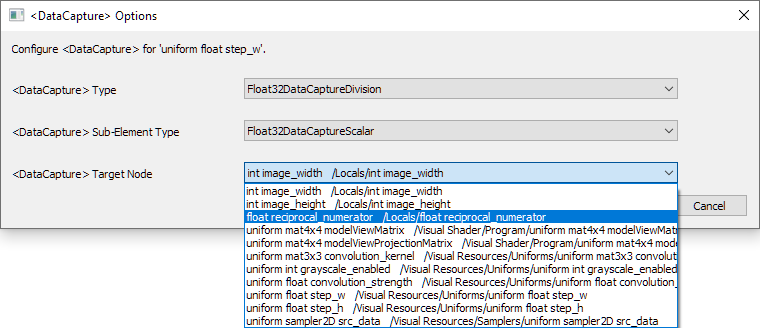
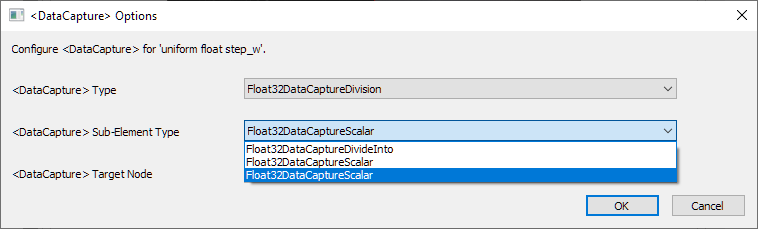
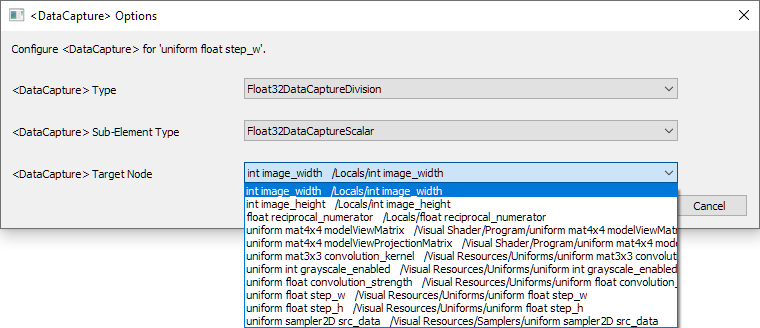
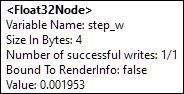
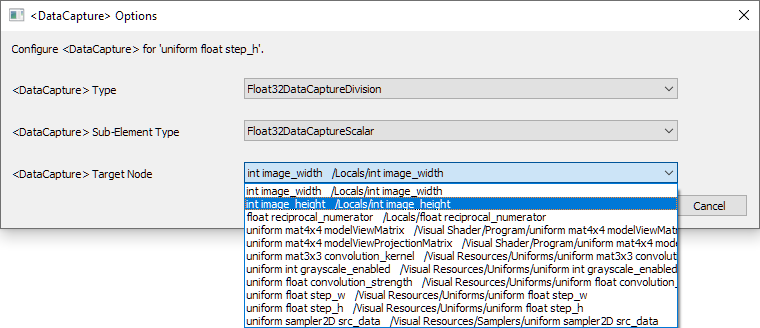
uniform float step_w;
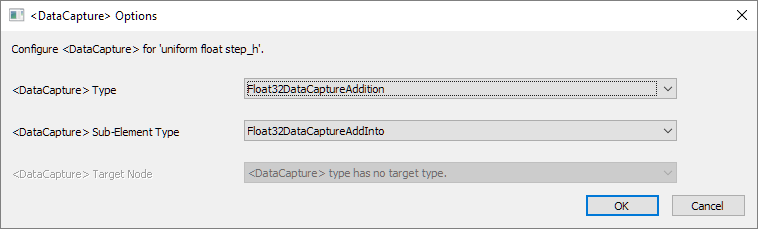
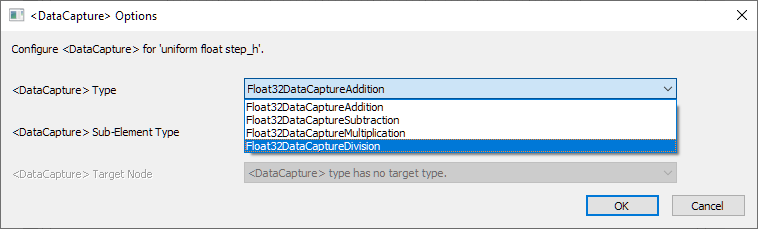
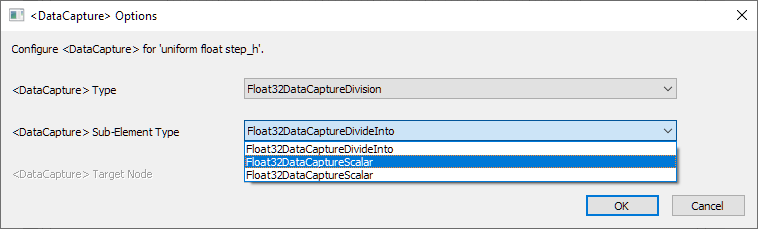
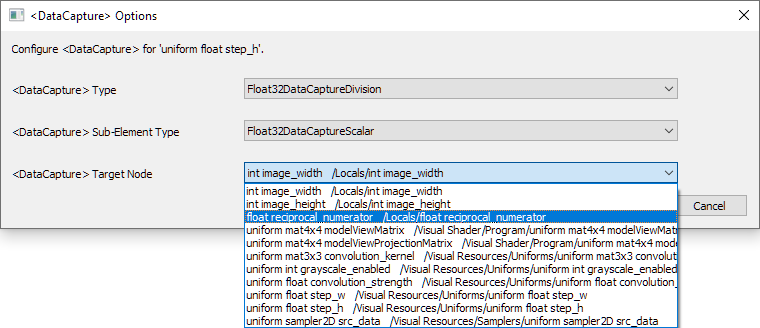
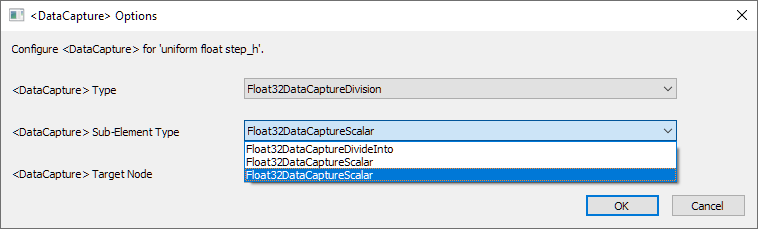
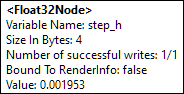
uniform float step_h;
const int KERNEL_SIZE = int( 9 );
float kernel[KERNEL_SIZE];
vec2 offset[KERNEL_SIZE];
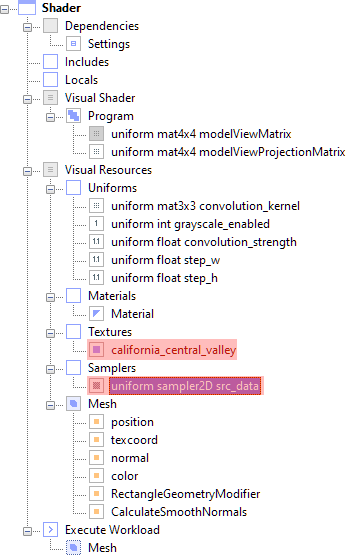
uniform sampler2D src_data;
void main(void)
{
vec4 convolution;
vec4 temp;
float sum = 1.0;
offset[0] = vec2( -step_w, -step_h ); offset[3] = vec2( -step_w, 0.0 ); offset[6] = vec2( -step_w, step_h );
offset[1] = vec2( 0.0, -step_h ); offset[4] = vec2( 0.0, 0.0 ); offset[7] = vec2( 0.0, step_h );
offset[2] = vec2( step_w, -step_h ); offset[5] = vec2( step_w, 0.0 ); offset[8] = vec2( step_w, step_h );
kernel[0] = convolution_kernel[0][0] * convolution_strength;
kernel[1] = convolution_kernel[0][1] * convolution_strength;
kernel[2] = convolution_kernel[0][2] * convolution_strength;
kernel[3] = convolution_kernel[1][0] * convolution_strength;
kernel[4] = convolution_kernel[1][1] * convolution_strength;
kernel[5] = convolution_kernel[1][2] * convolution_strength;
kernel[6] = convolution_kernel[2][0] * convolution_strength;
kernel[7] = convolution_kernel[2][1] * convolution_strength;
kernel[8] = convolution_kernel[2][2] * convolution_strength;
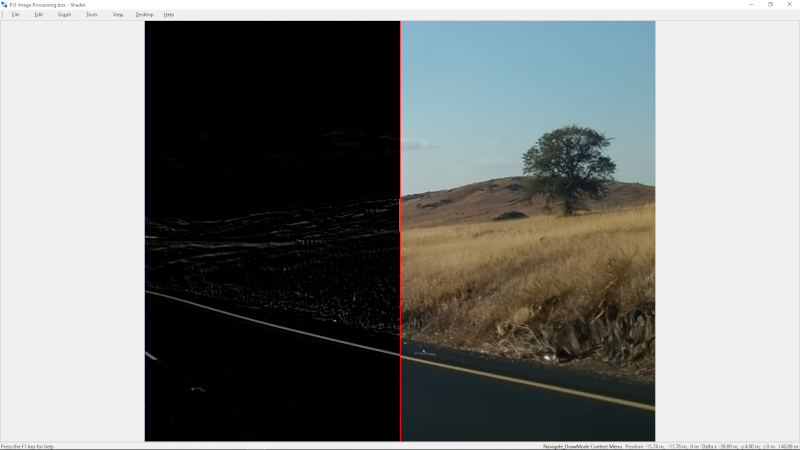
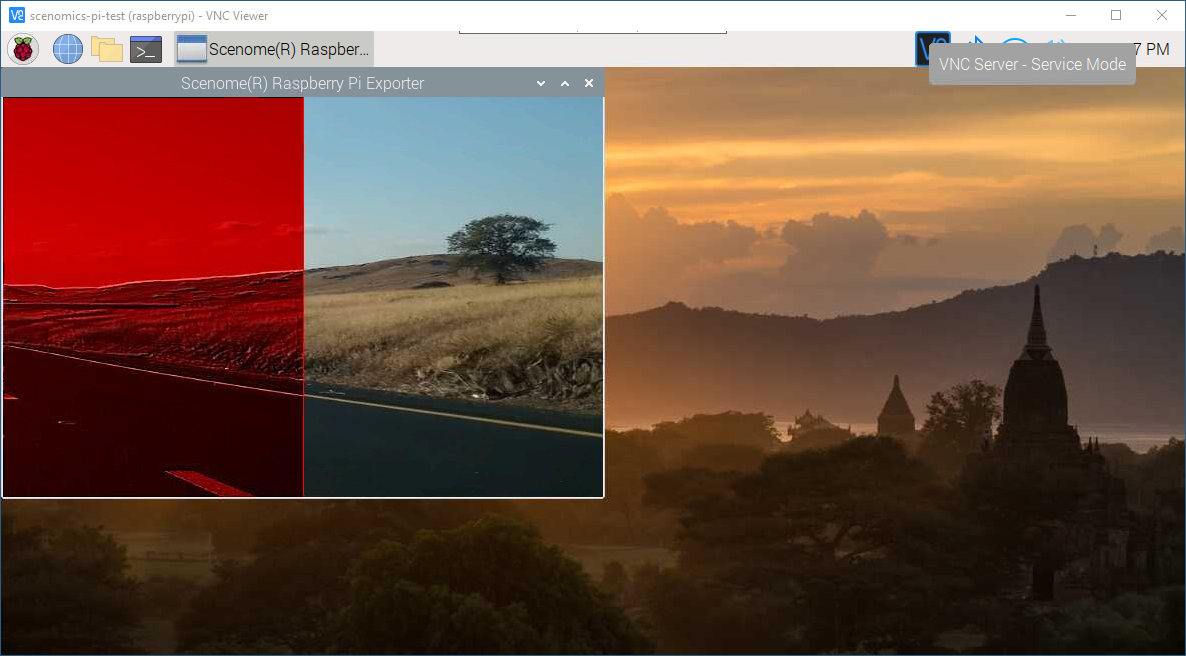
if( fs_texcoord.s < 0.5 )
{
for( int i = 0; i < KERNEL_SIZE; i++ )
{
temp = texture2D( src_data, fs_texcoord.st + offset[i] );
// If the grayscale flag is enabled, calculate the filter
// based on the intensity of the pixels rather than the color value.
// Otherwise process the rgb channels.
if( grayscale_enabled > 0 )
{
float intensity = ( ( 0.299 * temp.r ) + ( 0.587 * temp.g ) + ( 0.114 * temp.b ) );
convolution += vec4( intensity ) * kernel[i];
}
else
{
convolution += temp * kernel[i];
}
sum += kernel[i];
}
sum = max( sum, 1.0 );
convolution = clamp( convolution / sum, vec4( 0.0 ), vec4( 1.0 ) );
}
else
if( fs_texcoord.s > 0.502 )
{
convolution = texture2D( src_data, fs_texcoord.xy );
}
else
{
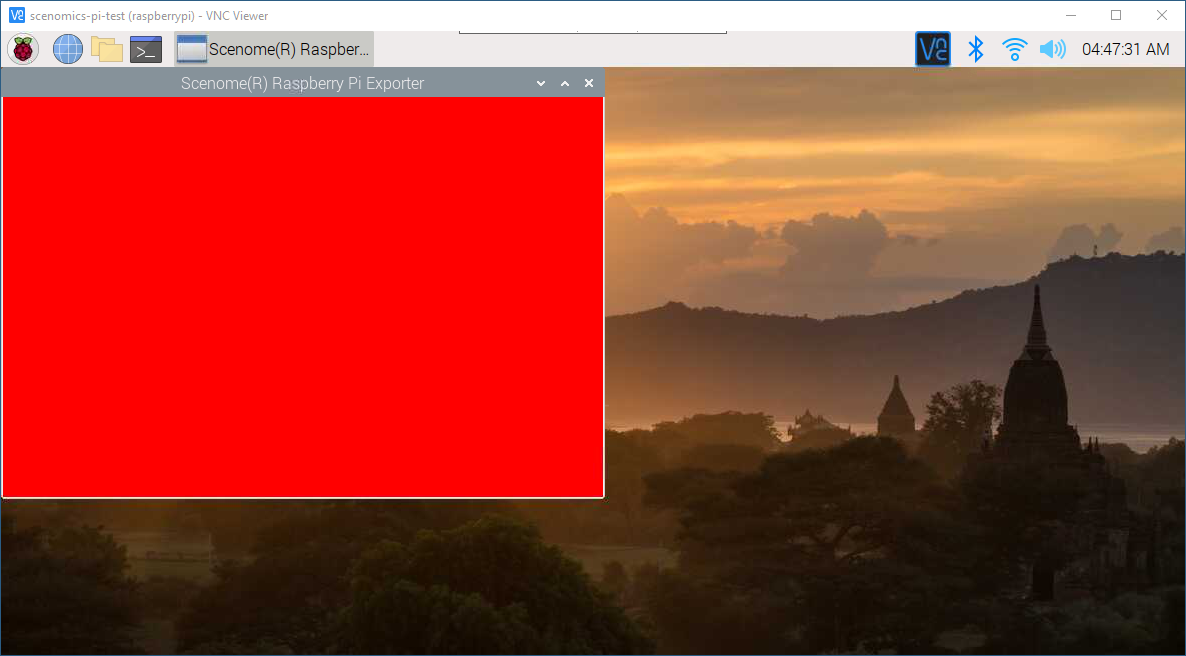
convolution = vec4( 1.0, 0.0, 0.0, 1.0 );
}
gl_FragColor = convolution;
}